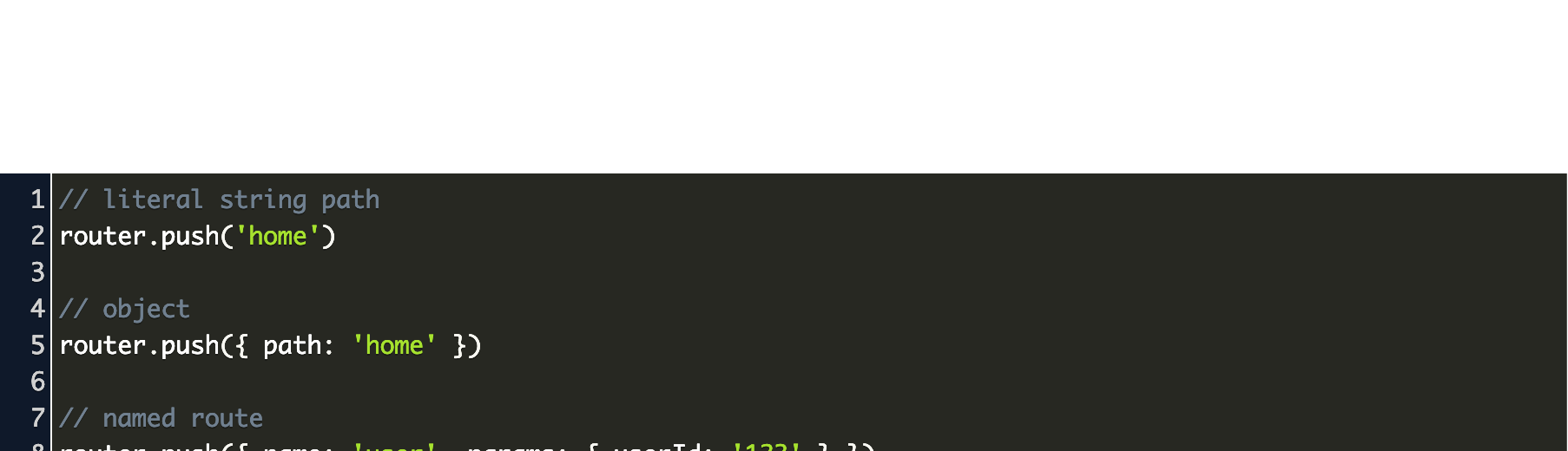
Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub

How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow