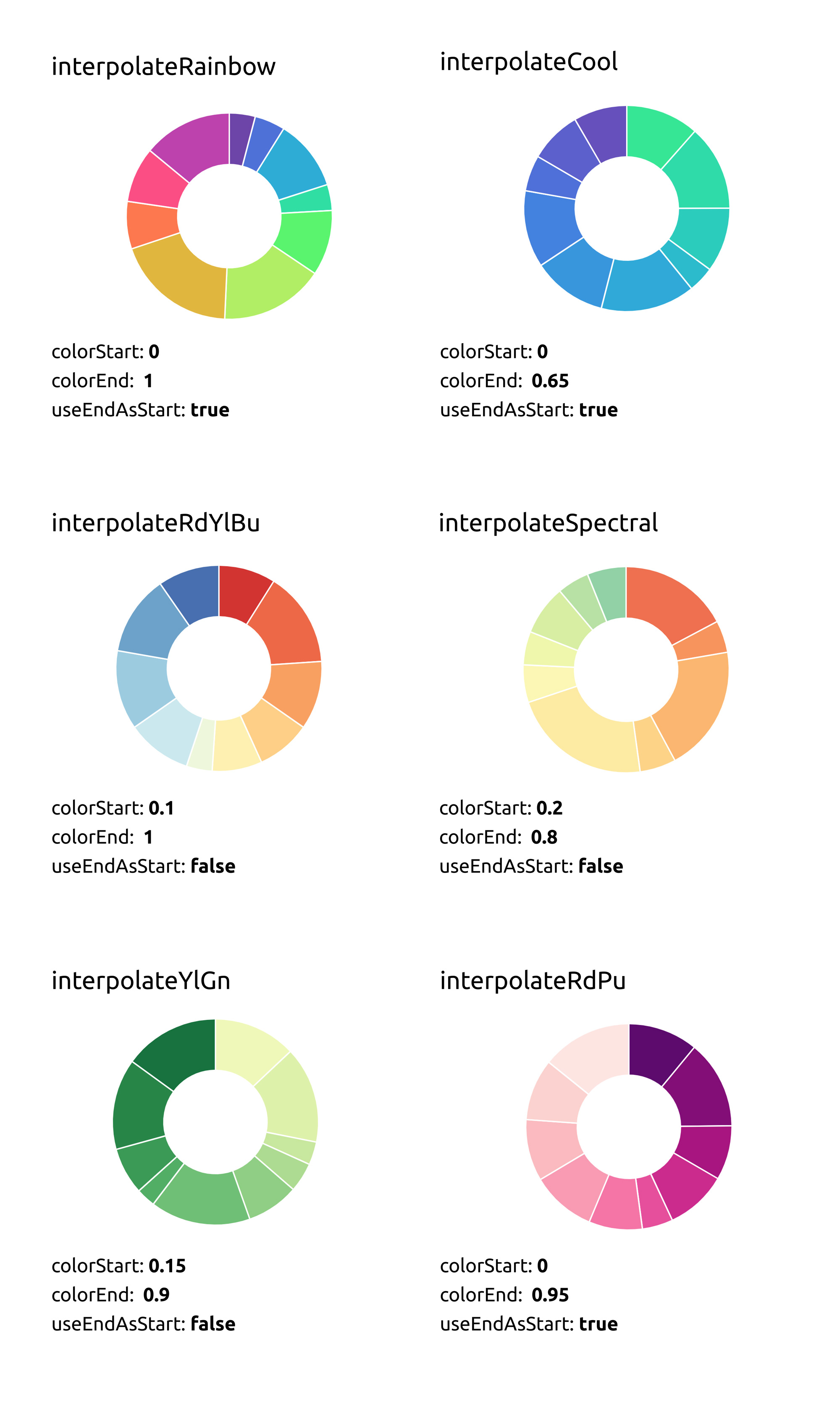
GitHub - iros/d3.chart.horizontal-legend: A d3.chart based horizontal legend that takes a d3 color scale and returns a legend

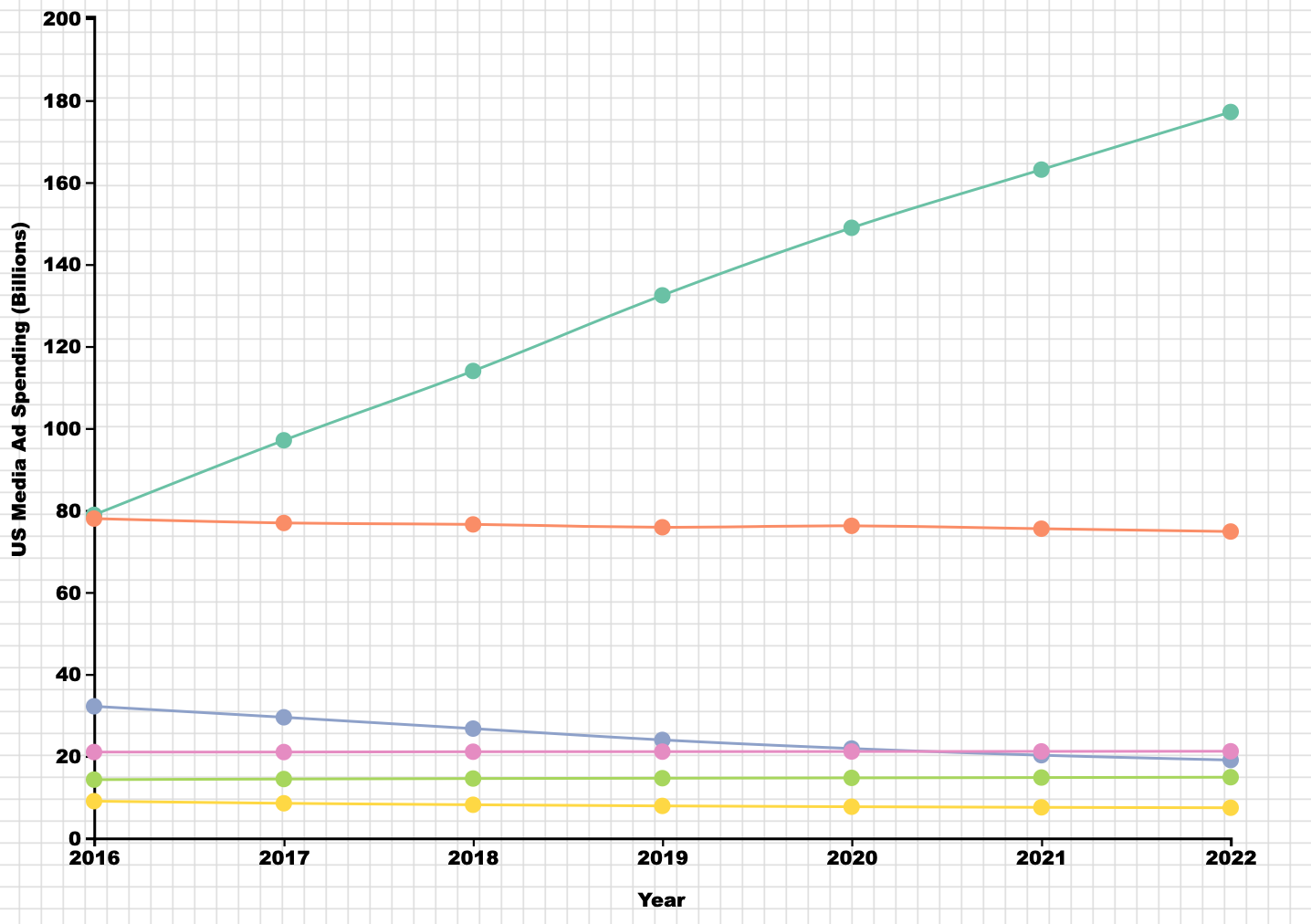
Constructing D3 Charts in React. Implement and customize D3 line and bar… | by Jennifer Fu | Better Programming

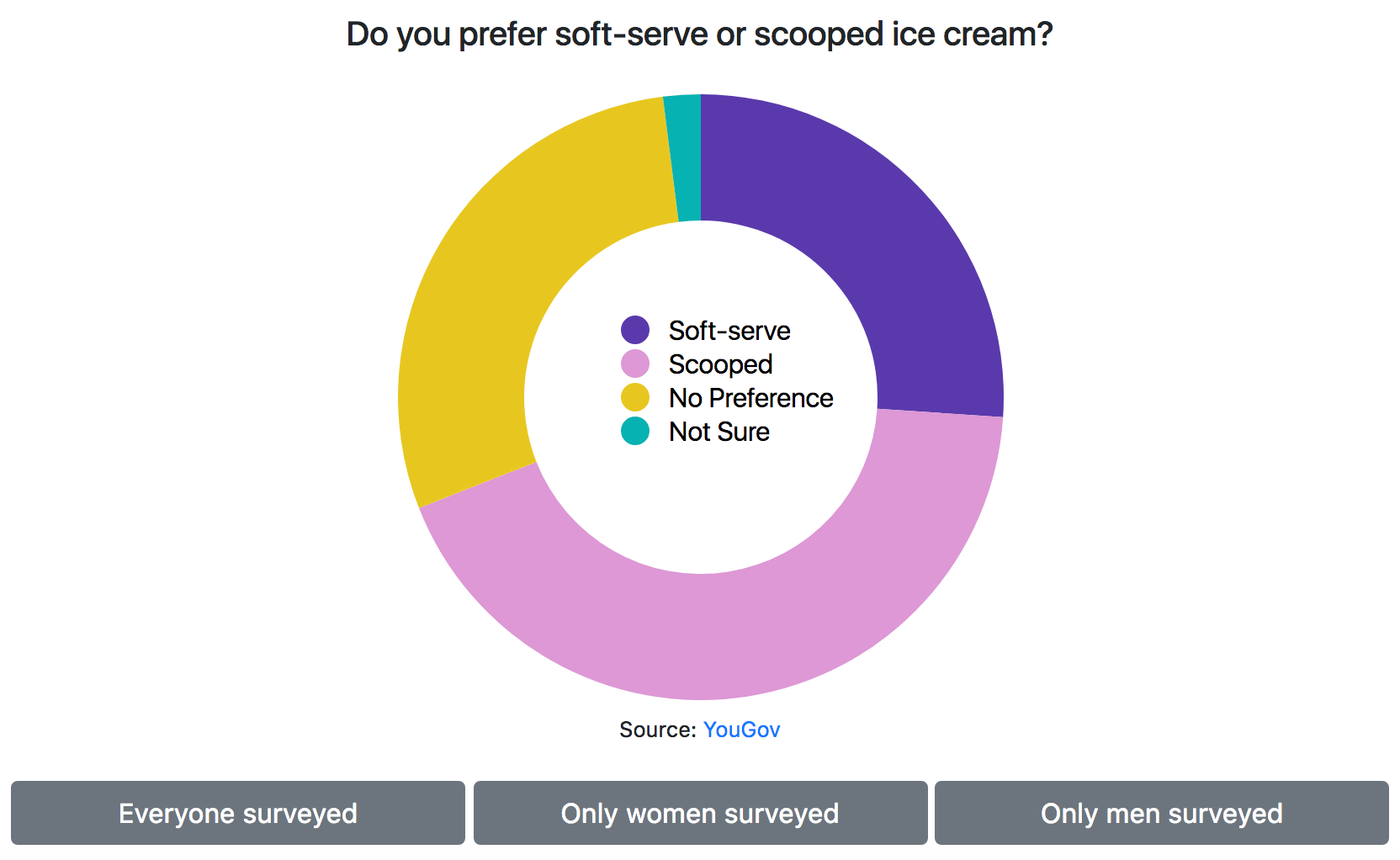
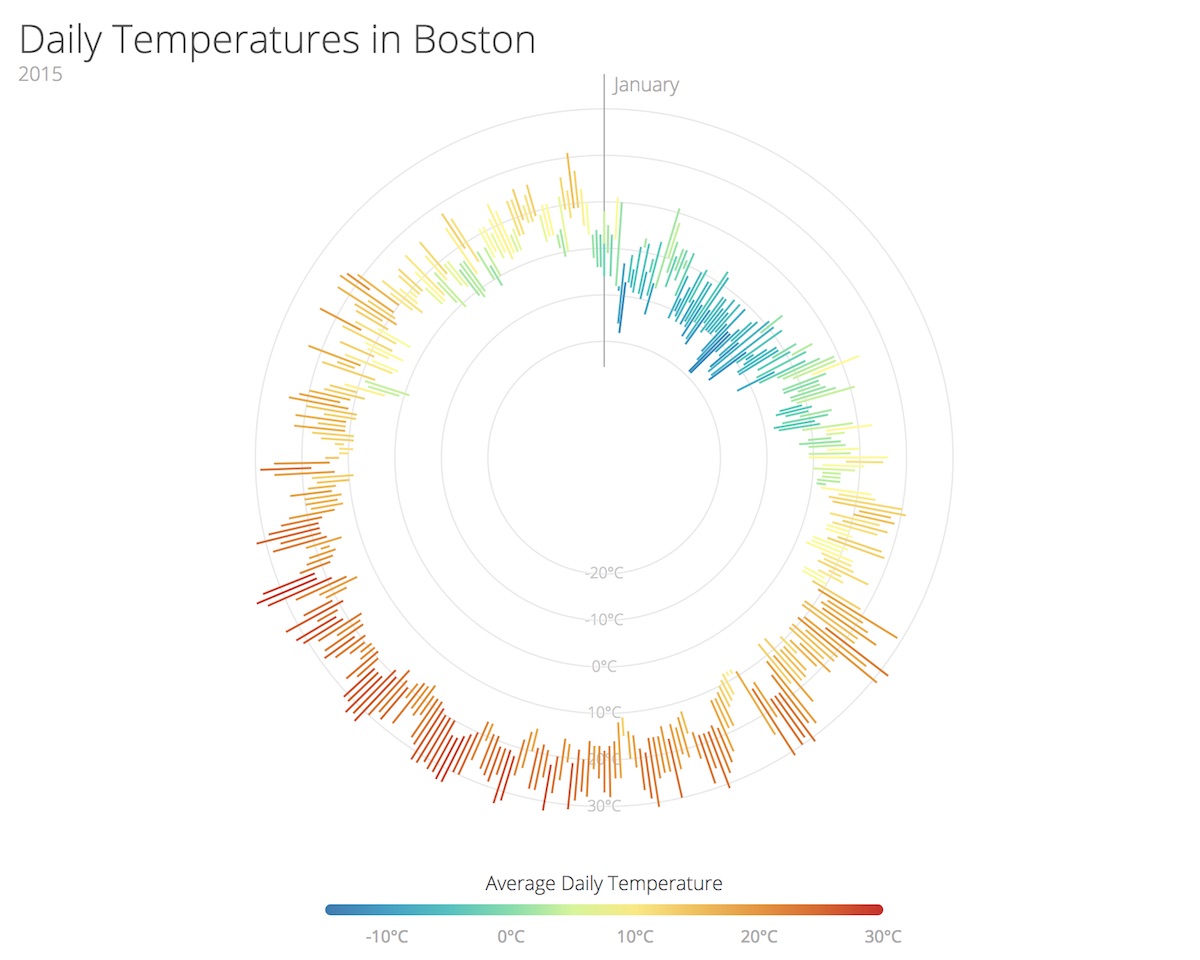
Elijah Meeks on Twitter: "Here's d3.svg.legend, a reusable #d3js legend component I made for @ORBIS_Stanford. http://t.co/nvqptb6miE http://t.co/rWbcDBNAGU"